App Development
The primary APIs provided by Onshape are REST interfaces that can be accessed over HTTPS. The client can be a web server or a desktop application (including command line tools, such as curl). Onshape does not support use of the APIs directly from a browser client due to cross-domain scripting concerns.
Partner applications typically interact with Onshape in three ways:
- File Exchange: Onshape provides extensive import and export translation capabilities to interact with applications that can read or write a variety of file formats.
- Live Link Integration: Desktop or server applications can use REST calls to read information from the Onshape servers and store information back. These applications can gain “cloud value” by using Onshape data management capabilities for sharing, versioning, and durability.
- In-Tab Integration: Web server applications can create a tightly integrated experience within Onshape by using a combination of REST and client-side APIs to build a seamless interaction by interacting with users inside an Onshape tab.
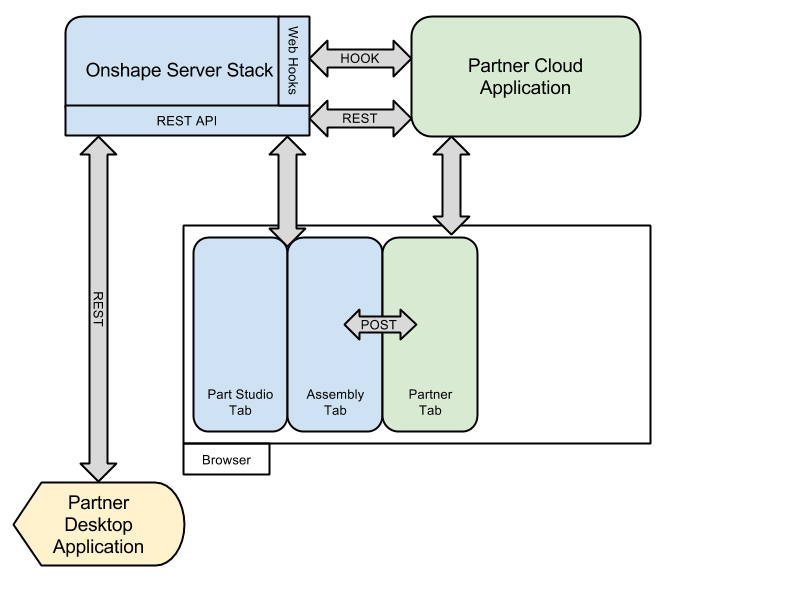
The following diagram illustrates basic desktop integration and cloud integration architecture:

The Onshape Server Stack consists of several cooperating servers that provide the underlying support for the Onshape CAD experience. The Onshape servers are built with a variety of technologies, including Java and C++, database and message services, geometry and constraint management systems, and much more.
Partner cloud applications can be written in any web framework. Onshape provides a set of sample apps in Github, as well as text tutorials.
You may notice that the above diagram does not illustrate the Onshape mobile clients for iOS and Android devices; the development of 3rd-party mobile applications for Onshape is beyond the scope of this document.
Integration Considerations
There is much to Onshape that is different from traditional CAD and PDM systems. For system integrators who have previous experience with these types of systems, the instinct is to try and apply the concepts developed for those integrations to an Onshape integration. This is a mistake. Applying existing integration concepts to Onshape simply won’t work.
Key Onshape integration considerations include:
- Do not limit the capabilities of the software: When applying integration practices of legacy file-based solutions to Onshape, you must adjust the way designers work in Onshape to accommodate the limitations of your integration. Instead, the integration should follow best practices and methodologies that can be applied to modern SaaS-based solutions.
- Enable designers the freedom to work without constraints: Designers working in a CAD system should never be restricted in their ability to use the software features to the fullest. The software is designed to provide its users with the freedom to innovate and the flexibility to adjust to how a designer wants to work.
- Utilize the best in class features from each solution: Different software solutions are designed to provide features that should provide expected functionality for whatever function the software was designed to do. For instance, a CAD system should have best-in-class tools for modeling, whereas data management tools should provide capabilities to manage, analyze and report on data. While there might be overlap between systems, it is best practice to let each software solution do exactly what it was designed to do, instead of forcing one to perform the functions of the other.
- Map out your business processes: Decide which software solution is responsible for which part of the process. It will be impossible to develop a successful integration if the requirements aren’t clearly stated. The business process(es) that you manage through the integration should be mapped out, along with the systems involved and which system is responsible for which function.
- Use standards and Published APIs: Developers hate when thousands of lines of code and days of work are thrown away because of an upgrade of a piece of software. By using industry standards and published APIs, you will protect yourself from such a disaster.
Create an Application
To create an application that interacts with Onshape:
- Follow the steps on the OAuth page to register your application in the Onshape Developer Portal and set up authentication.
- Onshape uses industry standards for establishing a secure connection between itself and a third-party application. To access Onshape’s resources, any application requesting those resources must be authenticated by Onshape. Likewise, if Onshape needs to access resources from a third-party application, Onshape must be correctly authenticated by the third party prior to access being granted.
- Use the Onshape APIs to create your application.
- Review the other pages in the App Development section of the Developer Documentation for information on app development best practices and methodologies.
- Follow the steps on the Onshape App Store page to submit your application to the Onshape App Store.
Resources
- The Developer Portal is your place to create and administer applications: https://cad.onshape.com/appstore/dev-portal
- Find Onshape documentation at: https://cad.onshape.com/help/Content (or at
https://<companyName>.onshape.com/help/Contentfor Enterprise accounts.) - Find developer documentation on this site. We specifically recommend reviewing the following sections:
- Find sample apps: https://github.com/onshape-public
- Speak to other developers in the forum: https://forum.onshape.com/categories/developer-community