Extensions
This page provides information for some of the more common options for embedding a third-party application into the Onshape interface. Onshape provides many options for embedding commands in various menus, fly-out panels, and elements. In this example, you will embed a custom web page inside a document’s right side fly-out panel. This interface will receive information from Onshape and push information from the panel back to Onshape, providing a complete, bi-directional integration scenario.
Please see also:
- Create an Extension tutorial: A step-by-step walkthrough of creating an extension.
- Create an Extension Video Sample:

Extension Types
We can classify extensions into two high-level types. The first type embeds a UI from the application into the Onshape UI. The embedded UI is an HTTPS page displayed in an iFrame in the Onshape UI. The UI is served from the application, and can choose to make API calls to Onshape for additional information. This is exactly like the traditional tab-based applications in Onshape, except that such extensions exist at different UI locations.
The second type of extension embeds an action that calls a REST API exposed by the application from the Onshape UI (e.g., context menu actions and toolbar actions). These types of extensions rely on External OAuth information to authenticate and make a call where Onshape acts as a client, and the application acts as a server.
Extension Attributes
Each extension exists at a specific place in the Onshape UI and works with a specific context or selection. The attributes of an extension are:
- Name: This should be short and explicit. It will appear in the Onshape UI as a menu item, a toolbar tooltip, a collapsed panel icon tooltip, or a panel icon. It might be truncated in the UI if it is too long.
- Description: This is where the developer can record a detailed description of the extension. It does not appear in the Onshape UI, but could appear in the grant process.
- Location: This describes where the extension exists in the Onshape UI. Over time, this will cover various panels in the UI, context menus, toolbars, actions in dialogs, etc. You can see the list of currently supported locations here.
- Please note that you can create only one element tab extension per application.
- Context (selection): Some locations will work in the context of a selection. Let’s say the application developer wants to show some information from a third-party system, pertinent only to parts (not assemblies or drawings). In this scenario, the developer would choose a location like ‘Document list info panel’, and the context as ‘Selected part’. If the user searches for something in the document list, some documents, Part Studios, parts, and Assemblies would be returned. This extension will show up in the Info panel only if the selected entity is a part. Using context enables application developers to control when the extension is displayed. Check the list of contexts available for different locations here.
- Action URL: Locations that embed a UI use the action URL to define the address of the page to display. The action URL is used to specify the REST endpoint if the location is an action (context menu, toolbar item, action in dialog etc.) and the action type is GET or POST. If the location is an action and the action is ‘Open in new window’, the action URL is the URL to open in the new window.
The action URL can be parameterized to pass information from Onshape to the application. The action URL replaces attributes in the format {$attribute} with the appropriate value. These attributes can be used to identify the selected entity and/or make calls back to Onshape via the API. The currently supported attributes are:{$documentId}- The Onshape ID for the current or selected document.{$workspaceOrVersion}- This will be eitherworvfor workspace or version respectively depending on current opened document state or selection.{$workspaceOrVersionId}- The Onshape ID for the current or selected workspace or version.{$workspaceId}- Use{$workspaceOrVersionId}instead.{$versionId}- Use{$workspaceOrVersionId}instead.{$microversionId}- The Onshape ID for the current or select document microversion.{tabElementId}- The Onshape ID for the current tab.{$elementId}- The Onshape ID for the current or selected element.- Note: In most cases,
tabElementIdandelementIdwill be the same. However, when creating an extension with theSelected instancecontext,tabElementIdindicates the current tab (i.e., the target element), andelementIdindicates the tab from which the instance/subassembly was inserted (i.e., the source element). {$partId}- The Onshape ID for the current or selected part.{$partNumber}- The Part number property for the current or selected part, assembly or drawing.{$revision}- The Revision property for the current or selected part, assembly or drawing.{$companyId}- The ID for the company that owns the document.{$mimeType}- The mime type if the current or selected element is a blob.{$featureId}- In case of feature selected in the Feature list in a Part Studio.{$nodeId}- In case of mate or mate feature selected in the Assembly list.{$occurrencePath}- In case of part instances, mates, mate connectors and sub assemblies.{$configuration}- In case of extensions inside the document, this attribute will be replaced by current element active configuration.{$sessionCompanyId}- The company ID for the signed-in user’s session.
The attributes can exist as path parameters or query parameters or attributes in the POST body. For example:
[https://whispering-sea-42267.herokuapp.com/oauthSignin?documentId={$documentId}&workspaceOrVersion={workspaceOrVersion}&workspaceOrVersionId={$workspaceOrVersionId}&elementId={$elementId}&partId={$partId}&server=https://cad.onshape.com&companyId=cad&userId=5f1eba76c14a434817d9c588&locale=en-US](https://whispering-sea-42267.herokuapp.com/oauthSignin?documentId=%7B$documentId%7D&workspaceId=%7B$workspaceId%7D&elementId=%7B$elementId%7D&partId=%7B$partId)
or
[https://cad.onshape.com/api/partstudios/d/{$documentId}/{$workspaceOrVersion}/{$workspaceOrVersionId}/e/{$elementId}/stl?server=https://cad.onshape.com&companyId=cad&userId=5f1eba76c14a434817d9c588&locale=en-US](https://cad.onshape.com/api/partstudios/d/%7B$documentId%7D/w/%7B$workspaceId%7D/e/%7B$elementId%7D/stl)
The attributes available for replacement differ by location and context selection. You can see the available attributes for each location here.
The timeout for action_url of type GET or POST is 180 seconds.
Action type: The action type is only applicable for locations that act as actions and not for locations that embed UIs. Check if action type is valid for a location here. The supported action types are:
GET- This makes a GET API call using the action URL. Parameter replacement is done on the action URL.POST- This makes a POST API call using the action URL and the action body as the post body. Parameter replacement is done on both the action URL and the action body.Open in new window- This opens the action URL in a new browser window. Parameter replacement is done on the action URL.
Action body: This is only applicable if the action type is POST. The action body is passed in a POST API call and must be in a valid json format.
Show response: This is only applicable if the action type is GET or POST. If this is checked, the UI will wait for a response and show the response in a dialog in the UI. The response must be in a valid json format.
Icon: The icon will be shown where the extension exists. This can be an icon in an Info panel, context menu action, toolbar button, action button in a dialog, or other supported locations.
Supported Locations and Contexts
This is the list of supported locations, their valid contexts, and whether they support action types.
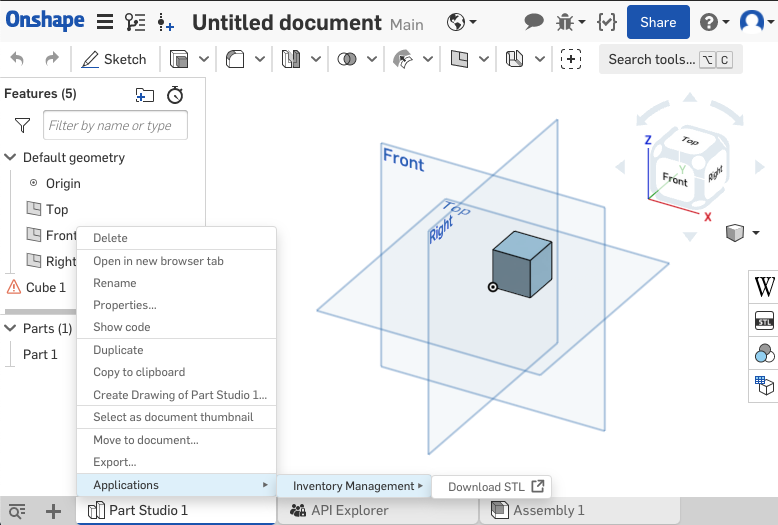
Element context menu
This is the context menu for elements.

Supported contexts:
Part StudioAssemblyDrawingBlob element
Supported parameters for replacements:
{$documentId}{$workspaceOrVersion}{$workspaceOrVersionId}{$workspaceId}DEPRECATED{$versionId}DEPRECATED{$elementId}{$partNumber}{$mimeType}{$configuration}
Default parameters as query string:
servercompanyId- Default value is ‘cad’. If the document owner is company/enterprise, then the value is company/enterprise ID.userIdlocaleclientId
This location supports action types.
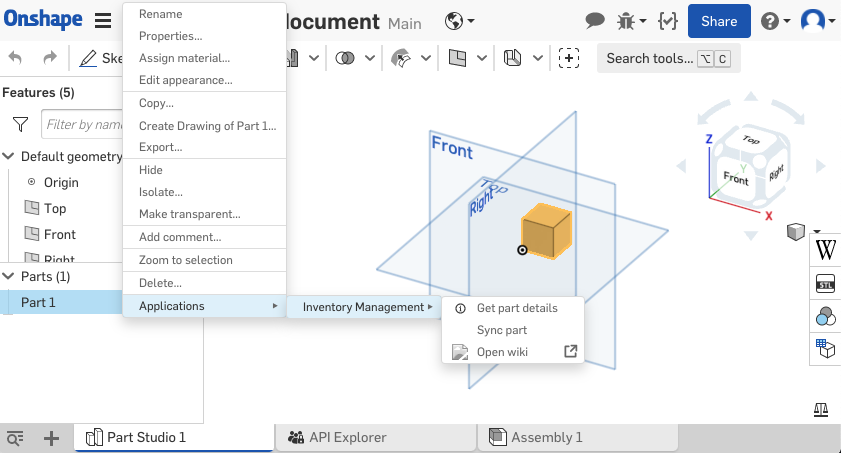
Tree context menu
This is the context menu for the part tree, assembly tree and feature tree in part studios.

Supported contexts:
PartSub assemblyFeatureMateMate featureInstance
Supported parameters for replacement:
{$documentId}{$workspaceOrVersion}{$workspaceOrVersionId}{$workspaceId}DEPRECATED{$versionId}DEPRECATED{$elementId}{$partId}(PartandInstancecontexts only){$partNumber}{$revision}{$featureId}{$nodeId}{$occurrencePath}{$configuration}
Default parameters as query string:
servercompanyId- Default value is ‘cad’. If the document owner is company/enterprise, then the value is company/enterprise ID.userIdlocaleclientId
This location supports action types.
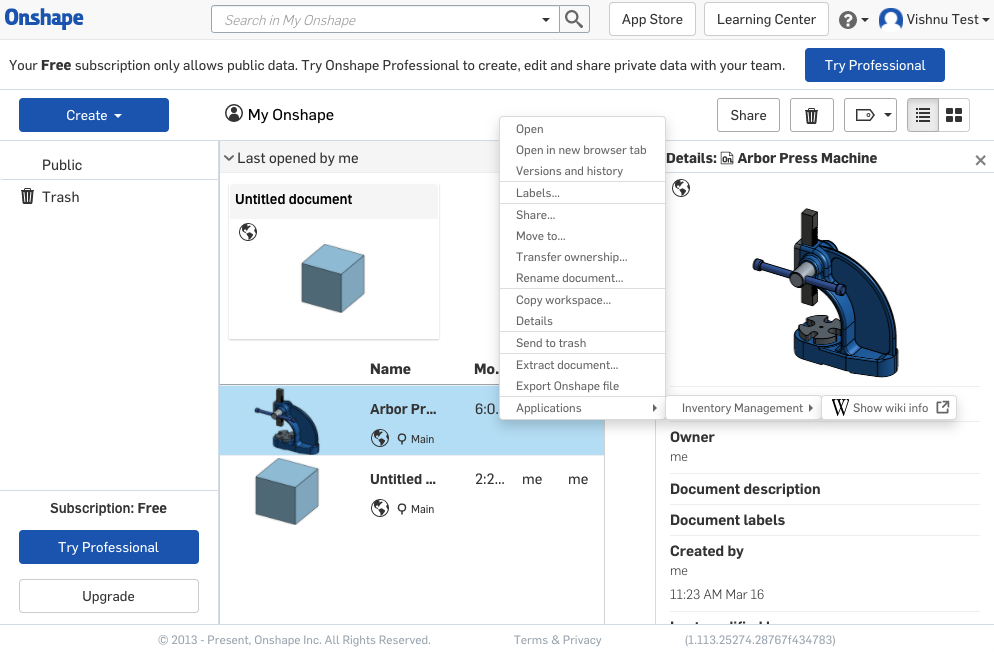
Document list context menu
This the context menu available on items in the document list. This is normally documents but can be multiple types based on search results.

Supported contexts:
PartDocumentPart StudioAssemblyDrawingBlob element
Supported parameters for replacement:
{$documentId}{$workspaceOrVersion}{$workspaceOrVersionId}{$workspaceId}DEPRECATED{$versionId}DEPRECATED{$elementId}{$partId}(Partcontext only){$partNumber}{$revision}{$configuration}
Default parameters as query string:
servercompanyId- Default value is ‘cad’. If the document owner is company/enterprise, then the value is company/enterprise ID.userIdlocaleclientId
This location supports action types.
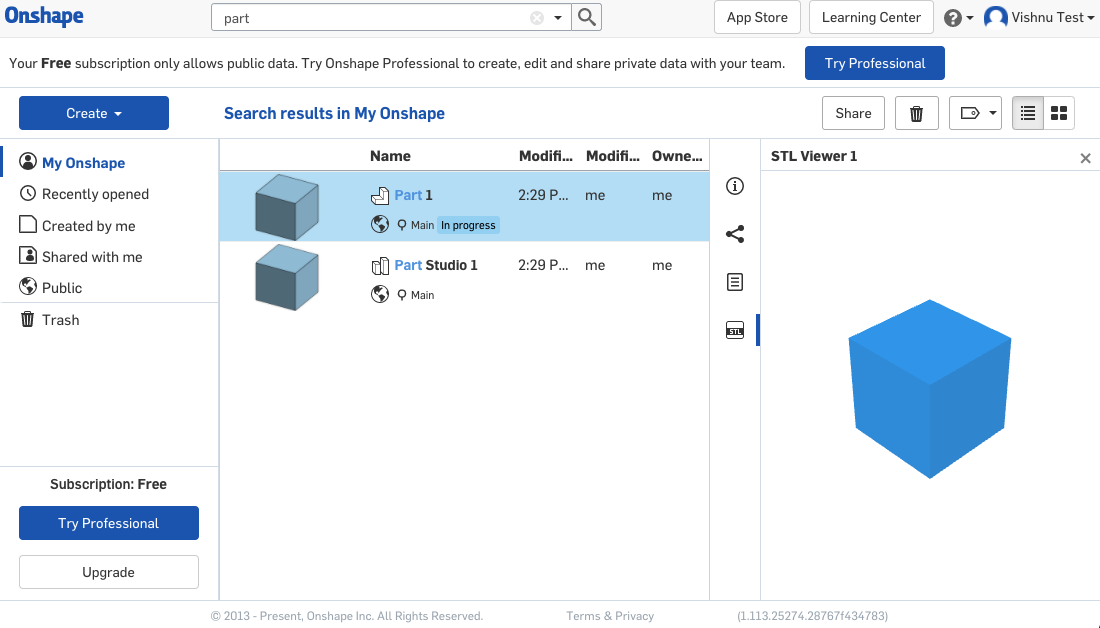
Document list info panel
This is the Info panel to the right in the document list. The document list normally contains documents, but can contain other entities as the result of a search.

Supported contexts:
PartDocumentPart StudioAssemblyDrawingBlob element
Supported parameters for replacement:
{$documentId}{$workspaceOrVersion}{$workspaceOrVersionId}{$workspaceId}DEPRECATED{$versionId}DEPRECATED{$elementId}{$partId}
Default parameters as query string:
servercompanyId- Default value is ‘cad’. If the document owner is company/enterprise, then the value is company/enterprise ID.userIdlocaleclientId
This location does NOT support action types.
Element right panel
This is the panel inside a document. It currently houses the BOM, configurations, etc. Applications can use this extension location to add items in this panel.

Supported contexts:
PartDocumentPart StudioAssemblySub assemblyFeatureMateMate feature
Supported parameters for replacement:
{$documentId}{$workspaceOrVersion}{$workspaceOrVersionId}{$workspaceId}DEPRECATED{$versionId}DEPRECATED{$elementId}{$partNumber}{$revision}{$featureId}{$nodeId}{$occurrencePath}{$configuration}
Default parameters as query string:
servercompanyId- Default value is ‘cad’. If the document owner is company/enterprise, then the value is company/enterprise ID.userIdlocaleclientId
This location does NOT support action types.
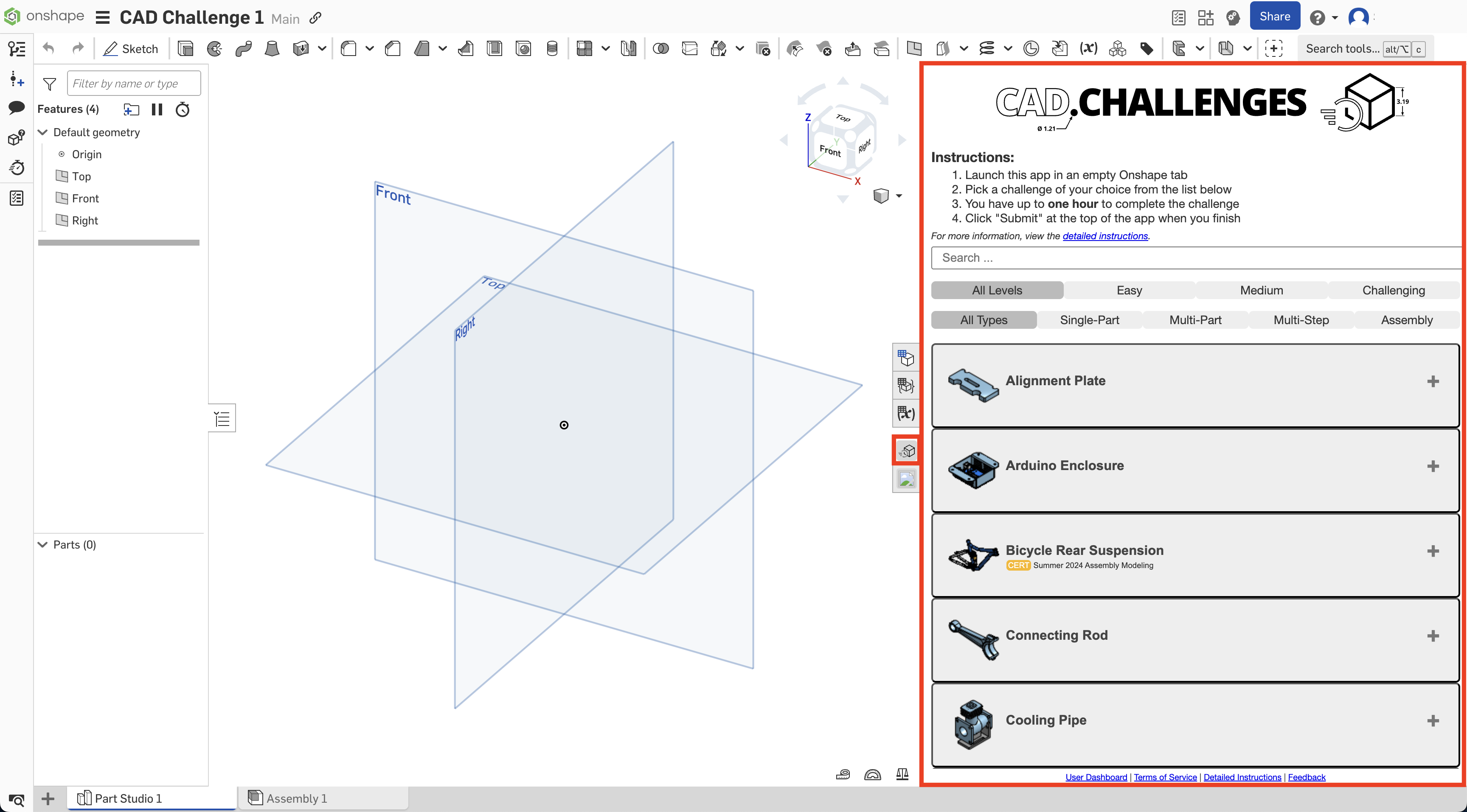
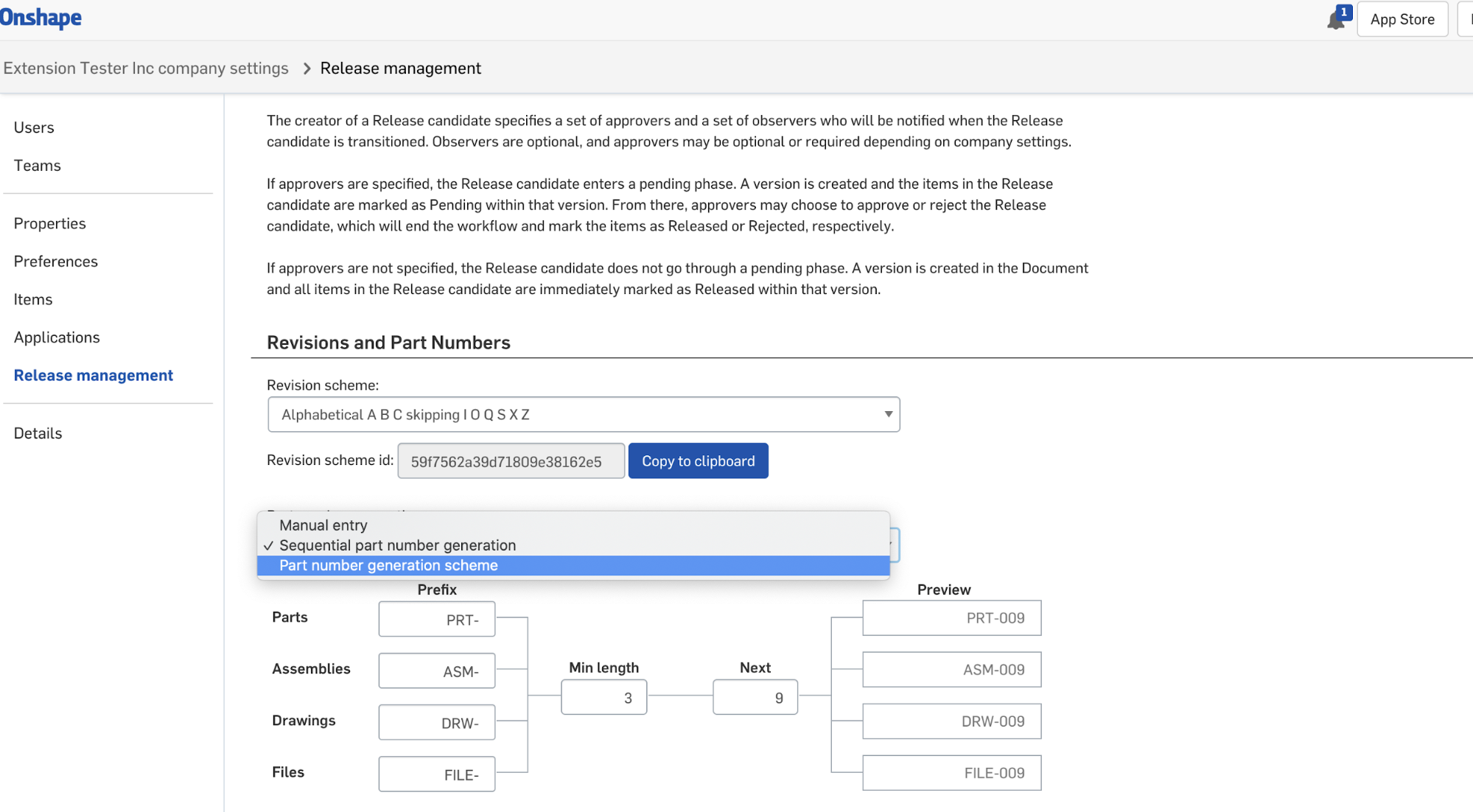
New Element tab
This is the menu option for + menu -> Add application inside a document . After menu click, a new tab will be created with the action url associated with this extension.

Supported contexts:
- There are no supported contexts.
Supported parameters for replacement:
- Parameter replacement not supported.
Default parameters as query string:
documentIdworkspaceIdversionIdelementIdservercompanyId- Default value is ‘cad’. If the document owner is company/enterprise, then the value is company/enterprise ID.userIdlocaleclientId
This location supports action types.
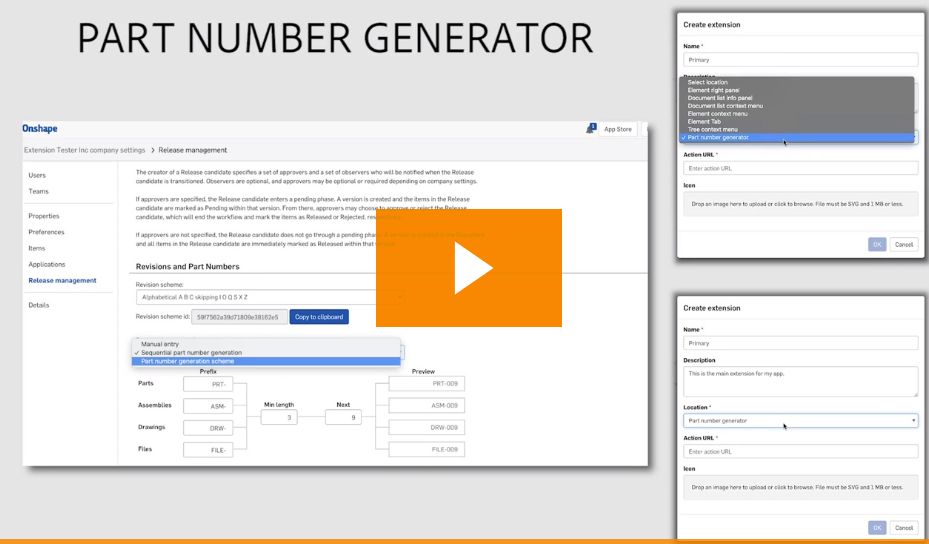
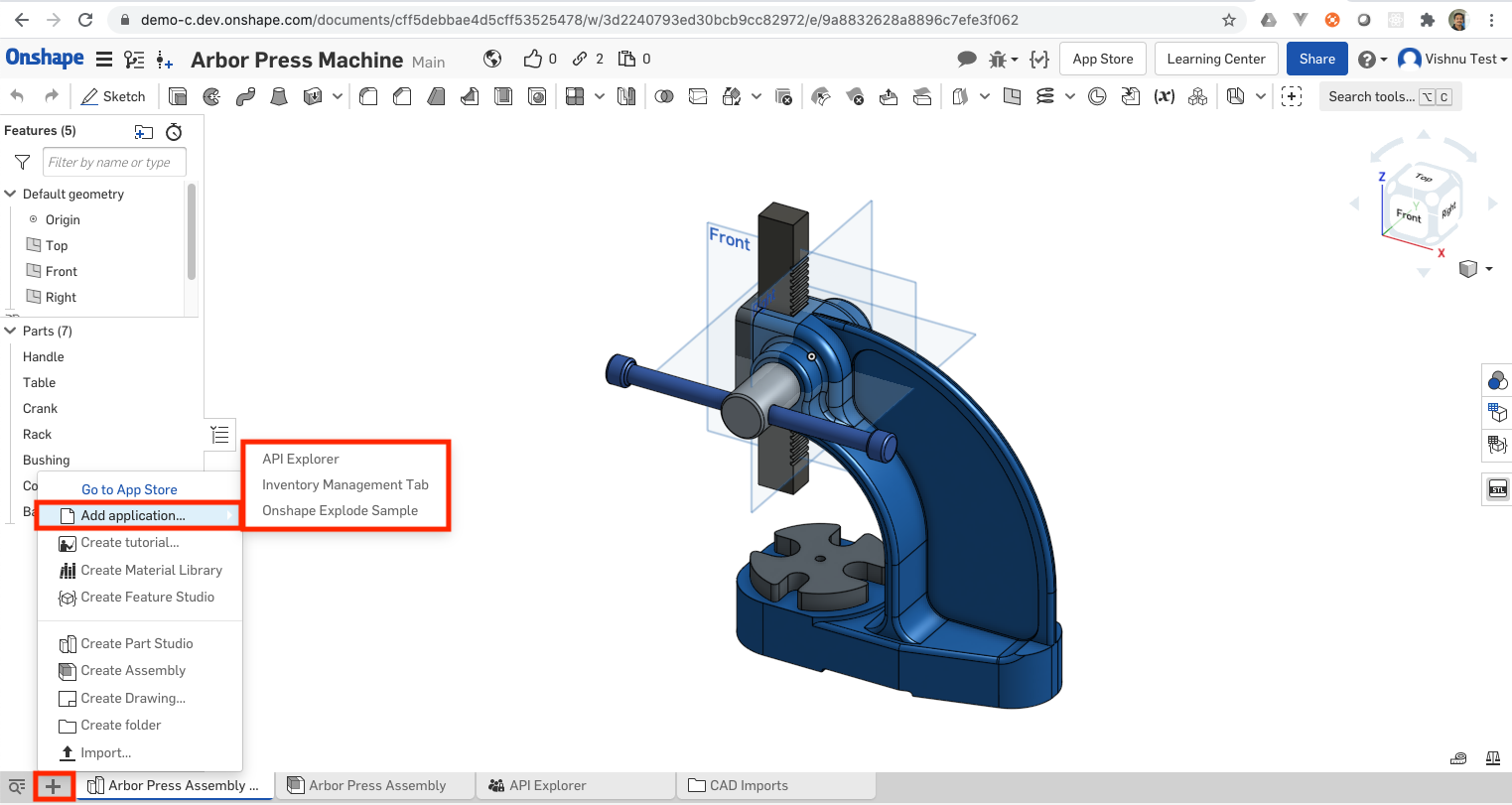
Part number generator
This extension helps partners to embed their own custom part number generation scheme in Onshape. Each application can have only one extension of this type. Once defined, these extensions are listed as one of the part numbering schemes in the release management configuration in Company settings.

In the above screen shot, ‘Part number generation scheme’ is the user-defined name of the extension.
Supported contexts:
- There are no supported contexts.
Supported parameters for replacement:
- Parameter replacement is not supported.
Default parameters as query string:
- No default query parameters
Action URL defined by the user is assumed to be a POST API. This API should consume a predefined request body as shown below. This definition may have additional attributes in future.
[
{
"id" : <internal part number id>,
"documentId" : <documentId>,
"elementId" : <elementId>,
"workspaceId" : <workspaceId>,
"elementType" : <elementType>,
"partId" : <partId>,
"companyId" : <companyId>, // Id of the company that owns the document, else the text “cad”
"partNumber" : <current part number>,
"configuration" : <configuration string>,
"categories" : <array of category ids and names> // [ { "id": <String>, "name": <string> } ]
}
]
Note: Categories are only passed from the Release dialog and properties dialogs for now. They are empty when part number generation is called from the BOM table or configuration table.
Expected response sent to Onshape is as follows:
[
{
"id" : <internal part number id>,
"documentId" : <documentId>,
"elementId" : <elementId>,
"workspaceId" : <workspaceId>,
"elementType" : <elementType>,
"partId" : <partId>,
"partNumber" : <next part number generated by third party numbering scheme>
}
]
Third-party applications can simply fill the "partNumber" attribute with the part number generated by the custom numbering scheme and send it as a response. However, the response should at least contain "id" and "partNumber" as highlighted above; other attributes are optional.
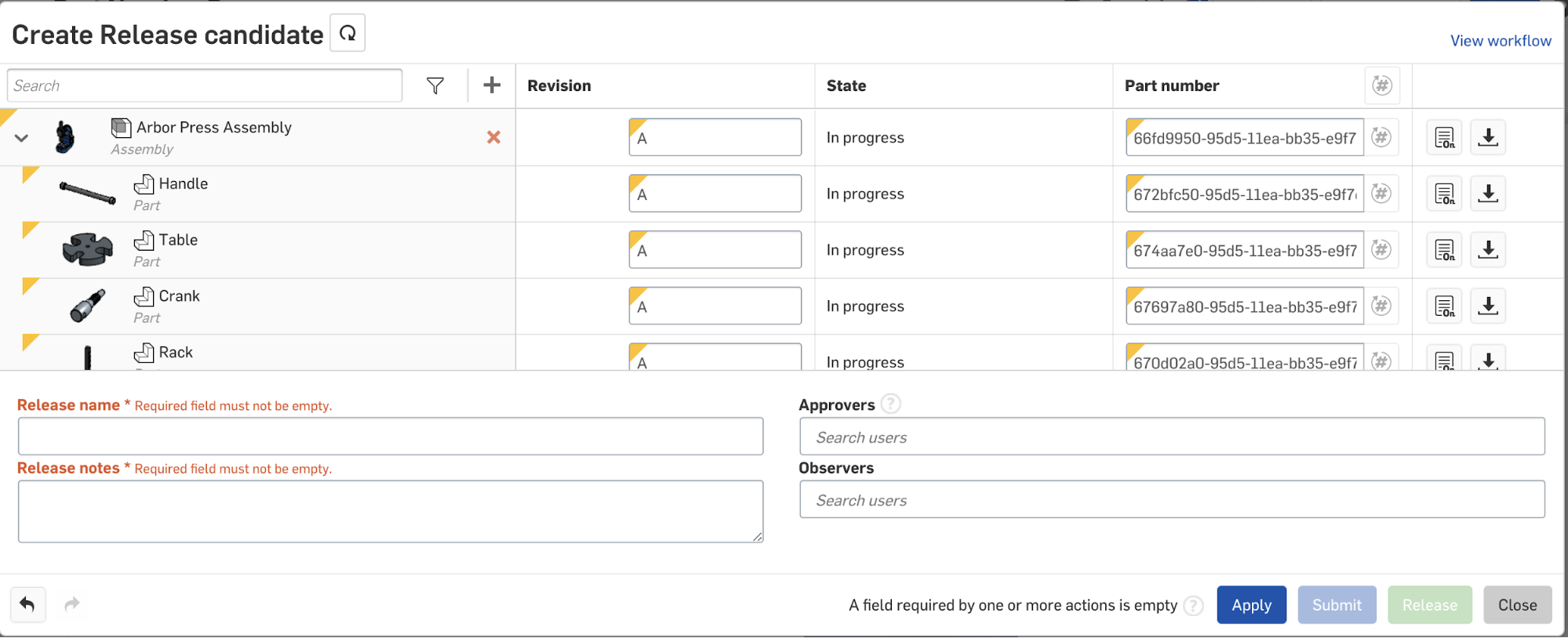
Custom numbering schemes for part generation, once set in the Release management page, can be invoked from all the places where we set part numbers, including the Release candidate dialog shown below:

Sample code
We have provided a sample application that supports the features described in this document.
The source code for this Inventory management application can be found in our public GitHub repository.
The instructions to install and the application are available in the README.md file in the repository.
The application is built on the Passport node module. It is based on this article. Please read the article before proceeding with this section.
Some structural information about the application:
- The dependencies are defined in
package.json - The routing for inbound calls is defined in
server.js. This includes routing for OAuth2 calls as well as calls for the rest APIs we expose that Onshape can call via the extensions. - The OAuth2 calls are routed to
controllers/oauth2.js. These include calls to authenticate as calls to get the bearer token. controllers/oauth2.jsusescontrollers/auth.jsto interact with Passport to manage the authentication and storage.- Other API calls to get part number, etc, route to the appropriate controller in the controllers directory.
- The controllers use the model defined in the model directory.
The application is defined in the Developer Portal with extensions that use the exposed APIs.
The following screenshots define the base configuration of the application and some of the sample extensions.